Directions for Google Drive:
If you own the video (meaning you made it) and you do not wish to use YouTube as the host (perhaps you don't want any ads associated with your video), consider uploading it to Google Drive. Here's how to do that:
- Log on to Google Drive, click on the upload button (it's the red arrow pointing up and it's next to the Create button on the left side of the screen).
- Select your video to upload.
- Once the video is uploaded, select it and click on the Share button to change viewing access from Private to Public if you want to host it on a blog or website.
- Right-click on the uploaded video file and select Open with – Google Drive Viewer.
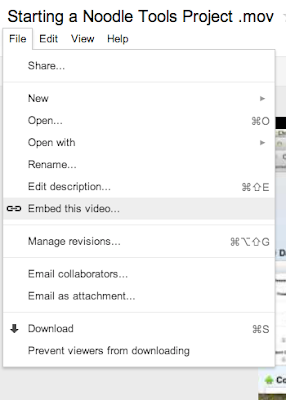
- Once it opens, click on the file menu in the top left corner and select embed this video.

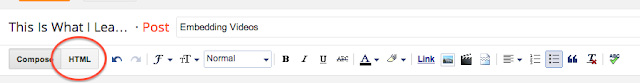
- Copy and paste the code into the HTML view of your website.

Directions for YouTube:
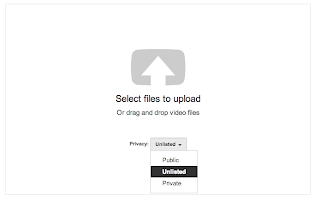
- Once signed in on YouTube (use your Google sign in), click on the upload button.
- Change the privacy setting to Unlisted and the either drag your video into the upload box or select it from the browser menu.

- Click on the video link
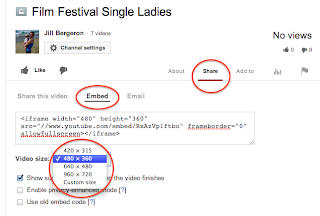
- Look for the Share button below the video and click there. Then choose embed. From here you can select how big you wish your video to be. If you click on "custom" you can specify the exact size of your video.



No comments:
Post a Comment